准备
我们首先要在程序中定义一个名为drawPNG的函数,用于输出png格式图片并使背景透明
- 引入头文件(需要提前安装EasyX)
#include <graphics.h>- 定义函数 drawPNG
void drawPNG(IMAGE* picture, int picture_x, int picture_y) //x为载入图片的X坐标,y为Y坐标
{
// 变量初始化
DWORD* dst = GetImageBuffer(); // GetImageBuffer()函数,用于获取绘图设备的显存指针,EASYX自带
DWORD* draw = GetImageBuffer();
DWORD* src = GetImageBuffer(picture); //获取picture的显存指针
int picture_width = picture->getwidth(); //获取picture的宽度,EASYX自带
int picture_height = picture->getheight(); //获取picture的高度,EASYX自带
int graphWidth = getwidth(); //获取绘图区的宽度,EASYX自带
int graphHeight = getheight(); //获取绘图区的高度,EASYX自带
int dstX = 0; //在显存里像素的角标
// 实现透明贴图 公式: Cp=αp*FP+(1-αp)*BP , 贝叶斯定理来进行点颜色的概率计算
for (int iy = 0; iy < picture_height; iy++)
{
for (int ix = 0; ix < picture_width; ix++)
{
int srcX = ix + iy * picture_width; //在显存里像素的角标
int sa = ((src[srcX] & 0xff000000) >> 24); //0xAArrggbb;AA是透明度
int sr = ((src[srcX] & 0xff0000) >> 16); //获取RGB里的R
int sg = ((src[srcX] & 0xff00) >> 8); //G
int sb = src[srcX] & 0xff; //B
if (ix >= 0 && ix <= graphWidth && iy >= 0 && iy <= graphHeight && dstX <= graphWidth * graphHeight)
{
dstX = (ix + picture_x) + (iy + picture_y) * graphWidth; //在显存里像素的角标
int dr = ((dst[dstX] & 0xff0000) >> 16);
int dg = ((dst[dstX] & 0xff00) >> 8);
int db = dst[dstX] & 0xff;
draw[dstX] = ((sr * sa / 255 + dr * (255 - sa) / 255) << 16) //公式: Cp=αp*FP+(1-αp)*BP ; αp=sa/255 , FP=sr , BP=dr
| ((sg * sa / 255 + dg * (255 - sa) / 255) << 8) //αp=sa/255 , FP=sg , BP=dg
| (sb * sa / 255 + db * (255 - sa) / 255); //αp=sa/255 , FP=sb , BP=db
}
}
}
}初始化游戏
创建游戏界面
素材大小
- 通过查看res素材文件夹下的棋盘2.jpg可知,图片大小为897*895
- 通过图片大小计算可得一个格子的大小为67.4
- 先记下这些参数,后面对我们开发特别重要
创建窗口
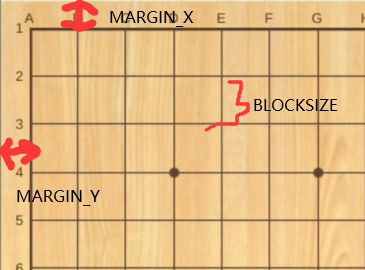
- 首先,定义 float类型常量 BLOCKSIZE,即格子大小
const float BLOCKSIZE = 67.4;- 然后定义 init() 如下
void init(){
initgraph(897,895); //创建897*895大小的窗口,与棋盘2.jpg大小对应
loadimage(0,"res/棋盘2.jpg"); //加载图片到窗口
}加载音乐
- 引入播放音乐的 头文件 mmsystem.h
#include <mmsystem.h>- 加载库 winmm.lib
#pragma comment(lib,"winmm.lib");- 继续在 init() 函数中添加播放 提示语音(res/start.wav) 的语句(注意添加位置)
mciSendString("play res/start.wav",0,0,0); //提示下棋语音棋子渲染
加载素材
- 定义 IMAGE 类型的全局变量 chessWhite 和 chessBlack
IMAGE chessWhite; //黑棋子变量
IMAGE chessBlack; //白棋子变量- 在 init() 函数定义中添加加载图片语句如下(将black.png白棋子素材和white.png黑棋子素材加载到变量)
//长和宽都是BLOCKSIZE,最后一个true参数表示原比例缩放防止图片被截断
loadimage(&chessBlack, "res/black.png",BLOCKSIZE,BLOCKSIZE,true);
loadimage(&chessWhite, "res/white.png", BLOCKSIZE, BLOCKSIZE, true);实现渲染
- 定义棋子种类
typedef enum{
CHESS_WHITE = -1,
CHESS_BLACK = 1
} chess_kind_t;- 在实现输出棋子之前我们需要来看几个数据

- MARGIN_X为上边界大小,MARGIN_Y为左边界大小,因此我们定义同名全局常量
const int MARGIN_X = 44;
const int MARGIN_Y = 43;
const int BOARD_GRAD_SIZE = 13; //13*13棋盘大小- 之后定义函数 chessDown() 用于打印棋子图片
void chessDown(int row, int col, chess_kind_t kind){
mciSendString("play res/down7.wav",0,0,0); //播放下棋音乐
//EasyX是以窗口左上角为坐标原点
//定义棋子x横坐标
int x = MARGIN_X + col * BLOCKSIZE - 0.5 * BLOCKSIZE;
//定义棋子y纵坐标
int y = MARGIN_Y + row * BLOCKSIZE - 0.5 * BLOCKSIZE;
//判断棋子种类并打印
if(kind == CHESS_WHITE){
drawPNG(&chessWhite,x,y);
}else{
drawPNG(&chessBlack,x,y);
}
}结束
到了这里,我们已经实现了游戏界面的初始化和棋子渲染了,接下来我们就要实现获取鼠标信息来判断有效点击了
